Dialog Conversion
Public Docs - https://helpx.adobe.com/in/experience-manager/6-4/sites/developing/using/dialog-conversion.html
The dialog conversion tool doesn’t convert the fields which have custom listeners, validations and properties which are no longer supported. We need to convert them manually.
Below is the Classic UI xtype to Touch UI coral3 component mapping.
Coral 2 components – granite/ui/components/foundation
Coral 3 components - granite/ui/components/coral/foundation (Use coral 3 whenever possible)
Step 1) Download -
Step 2) Install it in AEM Author
Step 3) Navigate to http://<host-name>/libs/cq/dialogconversion/content/console.html

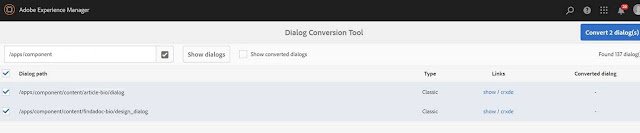
Step 4) On selecting particular project path where components are present, and click on “Show Dialogs” button , it will list down all classic UI dialog which are not converted to touch UI.
And on selecting one or more dialog path for conversion, Convert button on top right corner will get enabled.
On click on convert button, it will convert all dialogs to touch UI.
.................................................................................
List of Field Type Examples gives below are:
· Text Field
· Path Field
· Radio Group
· Multi-field
· Number Field
· Checkbox group
· Image
· RTE
· Auth Selection
· Select Dropdown
Below Code needs to be used for creating various field types in touch UI Dialog:
1) Text Field
<paramName
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
value="activeSection"
fieldLabel="Parameter Name"
name="./nemParameterName"/>
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
value="activeSection"
fieldLabel="Parameter Name"
name="./nemParameterName"/>
2) Path Field
<startPath jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/pathfield" fieldDescription="Specify start path for pages to be aggregated from." fieldLabel="Parent - Start Path" name="./nemStartPath" required="{Boolean}false" rootPath="/content "/>
3) Radio Group (vertical true to display the radio buttons vertically. By default, they are displayed horizontally)
<layout
jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/form/radiogroup" name="./nemLayout" text="Layout" type="radio" vertical="{Boolean}true"> <items jcr:primaryType="nt:unstructured"> <tab jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/form/radio" text="Tab - parasys drops" value="tab"/> <aggregator jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/foundation/form/radio" text="Aggregator - listing" value="aggregator"/> </items>
</layout>
4) Multifield (composite false will save the values as an array)
<nameOfAccordians jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/multifield" composite="{Boolean}false" fieldDescription="Please enter the title for the accordian section. Alphanumeric only." fieldLabel="Section Title"> <field jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" name="./nemAccordianDescriptions"/> </nameOfAccordians>
5) Number Field
<activeSection
jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/numberfield"
fieldDescription="If blank, the first section will be the active one (ex. an entry of 2 will result in the second section being active by default)."
fieldLabel="Active Section"
name="./nemActiveSection"/>
6) Checkbox Group
<teaserHidden jcr:description="Checked items will not show on the teaser.”
jcr:primaryType="nt:unstructured"
jcr:title="Hide"
sling:resourceType="granite/ui/components/coral/foundation/form/fieldset"
fieldDescription="Checked items will not show on the teaser.">
<items jcr:primaryType="nt:unstructured">
<teaserHiddenItems jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/nestedcheckboxlist">
<items jcr:primaryType="nt:unstructured">
<date
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
name="./nemTeaserHiddenItems"
text="Date"
value="date"/>
<location
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/checkbox"
name="./nemTeaserHiddenItems"
text="Location"
value="location"/>
</items>
</teaserHiddenItems>
</items>
</teaserHidden>
7) Image
<tabRefImg
jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/fileupload"
autoStart="{Boolean}false"
class="cq-droptarget"
cropParameter="./image/imageCrop"
fileNameParameter="./image/fileName"
fileReferenceParameter="./image/fileReference"
mapParameter="./image/imageMap"
mimeTypes="[image/gif,image/jpeg,image/png,image/webp,image/tiff]"
multiple="{Boolean}false"
name="./image/file"
requestSuffix="/image.img.png"
rotateParameter="./image/imageRotate"
sizeLimit="100"
title="Image"
uploadUrl="${suffix.path}"
useHTML5="{Boolean}true"/>
</items>
8) RTE
<text jcr:primaryType="nt:unstructured"
sling:resourceType="cq/gui/components/authoring/dialog/richtext"
name="./text"
useFixedInlineToolbar="{Boolean}true">
<rtePlugins jcr:primaryType="nt:unstructured">
<edit
jcr:primaryType="nt:unstructured"
features="*"/>
<findreplace
jcr:primaryType="nt:unstructured"
features="*"/>
<format
jcr:primaryType="nt:unstructured"
features="*"/>
<image
jcr:primaryType="nt:unstructured"
features="*"/>
<links
jcr:primaryType="nt:unstructured"
features="*"/>
<lists
jcr:primaryType="nt:unstructured"
features="*"/>
<paraformat
jcr:primaryType="nt:unstructured"
features="*">
<formats
jcr:primaryType="nt:unstructured"
h2="Heading 2"
h3="Heading 3"
h4="Heading 4"
h5="Heading 5"
h6="Heading 6"
p="Paragraph"/>
</paraformat>
<subsuperscript
jcr:primaryType="nt:unstructured"
features="*"/>
<undo
jcr:primaryType="nt:unstructured"
features="*"/>
<table
jcr:primaryType="nt:unstructured"
features="*"/>
<misctools
jcr:primaryType="nt:unstructured"
features="*">
<specialCharsConfig jcr:primaryType="nt:unstructured">
<chars jcr:primaryType="nt:unstructured">
<ampersand
jcr:primaryType="nt:unstructured"
entity="&amp;"/>
<copyright
jcr:primaryType="nt:unstructured"
entity="&copy;"/>
<infinity
jcr:primaryType="nt:unstructured"
entity="&infin;"/>
<registered
jcr:primaryType="nt:unstructured"
entity="&reg;"/>
<trademark
jcr:primaryType="nt:unstructured"
entity="&trade;"/>
<arrowRight
jcr:primaryType="nt:unstructured"
entity="&#187;"/>
<arrowLeft
jcr:primaryType="nt:unstructured"
entity="&#171;"/>
</chars>
</specialCharsConfig>
</misctools>
</rtePlugins>
<htmlRules jcr:primaryType="nt:unstructured">
<docType
jcr:primaryType="nt:unstructured"
baseType="html"
version="4.0">
<typeConfig
jcr:primaryType="nt:unstructured"
isXhtmlStrict="{Boolean}true"
useSemanticMarkup="{Boolean}true">
<semanticMarkupMap
jcr:primaryType="nt:unstructured"
b="strong"
i="em"
u="label"/>
</typeConfig>
</docType>
<serializer jcr:primaryType="nt:unstructured">
<config
jcr:primaryType="nt:unstructured"
idAttribMode="keep"
useShortTags="{Boolean}true"/>
</serializer>
<links
jcr:primaryType="nt:unstructured"
cssMode="auto"
protocols="[http://,https://,ftp://,mailto:]"/>
</htmlRules>
<externalStyleSheets
jcr:primaryType="nt:unstructured"
sheet1="/etc/designs/projectv2/www/static.css"/>
<uiSettings jcr:primaryType="nt:unstructured">
<cui jcr:primaryType="nt:unstructured">
<inline
jcr:primaryType="nt:unstructured"
toolbar="[edit#cut,edit#copy,edit#paste-default,edit#paste-plaintext,edit#paste-wordhtml,findreplace#find,findreplace#replace,undo#undo,undo#redo,format#bold,format#italic,format#underline,subsuperscript#subscript,subsuperscript#superscript,links#modifylink,links#unlink,links#anchor,#lists,table#table,misctools#specialchars,misctools#sourceedit,#justify,#paraformat]">
<popovers jcr:primaryType="nt:unstructured">
<justify
jcr:primaryType="nt:unstructured"
items="[justify#justifyleft,justify#justifycenter,justify#justifyright]"
ref="justify"/>
<lists
jcr:primaryType="nt:unstructured"
items="[lists#unordered,lists#ordered,lists#outdent,lists#indent]"
ref="lists"/>
<paraformat
jcr:primaryType="nt:unstructured"
items="paraformat:getFormats:paraformat-pulldown"
ref="paraformat"/>
</popovers>
</inline>
<dialogFullScreen
jcr:primaryType="nt:unstructured"
toolbar="[edit#cut,edit#copy,edit#paste-default,edit#paste-plaintext,edit#paste-wordhtml,findreplace#find,findreplace#replace,undo#undo,undo#redo,format#bold,format#italic,format#underline,subsuperscript#subscript,subsuperscript#superscript,links#modifylink,links#unlink,links#anchor,#lists,table#table,misctools#specialchars,misctools#sourceedit,#justify,#paraformat]">
<popovers jcr:primaryType="nt:unstructured">
<paraformat
jcr:primaryType="nt:unstructured"
items="paraformat:getFormats:paraformat-pulldown"
ref="paraformat"/>
<lists
jcr:primaryType="nt:unstructured"
items="[lists#unordered,lists#ordered,lists#outdent,lists#indent]"
ref="lists"/>
<justify
jcr:primaryType="nt:unstructured"
items="[justify#justifyleft,justify#justifycenter,justify#justifyright]"
ref="justify"/>
</popovers>
</dialogFullScreen>
<tableEditOptions
jcr:primaryType="nt:unstructured"
toolbar="[table#insertcolumn-before,table#insertcolumn-after,table#removecolumn,-,table#insertrow-before,table#insertrow-after,table#removerow,-,table#mergecells-right,table#mergecells-down,table#mergecells,table#splitcell-horizontal,table#splitcell-vertical,-,table#selectrow,table#selectcolumn,-,table#ensureparagraph,-,table#modifytableandcell,table#removetable,-,undo#undo,undo#redo,-,table#exitTableEditing,-]"/>
</cui>
</uiSettings>
</text>
9) Auth Selection
<field jcr:primaryType="cq:Widget" filter="groups"
name="./cq:cugPrincipals"
sling:resourceType="granite/ui/components/coral/foundation/form/userpicker"/>
10) Select Dropdown
<imgStyle jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/select"
fieldLabel="Image Alignment"
name="./nemImgStyle">
<items jcr:primaryType="nt:unstructured">
<top jcr:primaryType="nt:unstructured"
text="Image Top"
value="imageTop"/>
<left jcr:primaryType="nt:unstructured"
text="Image Left"
value="left"/>
</items>
</imgStyle>
Other Learnings:
1) Default Value doesn’t work in Touch UI Fields. This was intentionally done in the product to fix an issue with default value showing up even when the previous value was deleted.
2) Select Dropdown in classic shows as empty once until selected, Touch UI will not show empty, by default first one will be selected.
3) To implement Inline Image Cropping Feature implemented, component script needs to be updated with supporting image.js.
No comments:
Post a Comment