Follow the
below steps in order to configure S&P for Flexible templates.
Assumption:
Current
Project already have schedular which generates updated xml file and place it in
publicly accessible location (Eg: /content/dam in Publish server)
Format
Example for XML:
<?xml version="1.0" encoding="UTF-8"
standalone="no"?>
<records timestamp="Tue Feb 11 11:16:00 IST
2020" version="1.0">
<record>
<pageID><![CDATA[21d90897]]></pageID>
<url><![CDATA[/ua/en/blog/blog-collection-demo-page/2019/test-coll.html]]></url>
<title><![CDATA[Test-Coll]]></title>
</record>
</records>
Step
1) Add Metadata Definitions
To add entries of new introduced properties coming in xml
- Navigate to Settings -> Metadata -> Definitions
- Click on ‘Add field’ and
add entries for all new fields, by entering same property name in ‘Field
Name’ and ‘Meta Tag Name’ and keep other fields values same as below.
Note: Some of them should be already present there, but
added here to re-check again
1)
url [Should be existing system defined
field, re-check]
2)
title [Should be existing system defined
field, re-check]
3)
Field Name :
pageID
Meta Tag Name : pageID
Data Type : Text
Relevance : 1- Low
Sorting :
Ascending
Step
2) Add Index Connector
Add Index Connector for each locale
xml file
Navigate to: Settings ->
Crawling -> Index Connector
Here we should have entries for each MF xml files
If already present Edit else, click on Copy and give new
name specific to MF which is not configured yet.
Eg: For US/EN MF, can keep name as feed_file_US_EN
- Check all record (fields)
which needs be to index from XML file and was configured in Step 1 for
metadata definitions
If any fields missing add it [by
clicking on + icon present in bottom of Action column] and click on ‘Save
Changes’ button present at bottom
Format Example: For title
field add below details
Tag: /record/title
Field: title
Metadata: mark it as checked
Step
3) Add URL Entrypoints
Add entry for all xml file name created in index connector
In format:
index:<index-connector-name>
Step
4) Add Facets
- Navigate to Design ->
Navigation -> Facets
- Click on ‘Add Facet’
button and add entries for each individually
a.
event-type
b.
event-sub-type
For each follow below steps
Eg: To add event-type
Facet name : Select
event-type from dropdown
Display Label : event-type
Sort : alpha
And click in ‘Save Changes’ button
Step
5) Add new Presentation Template
a. Navigate
to: Design->Templates
b. Click
“Add Template”
c. File
Name: json_events.tmpl
d. Click
“Add”
e. Edit the new template
f.
Paste the following code and post that Click “Save Changes”
<guided-content-type-header
content="text/javascript" />
<guided-if-query-param-defined
gsname="callback">
<guided-query-param
gsname="callback" />
(
</guided-if-query-param-defined>
{ "general" :
{
"total" :
"<guided-results-total />",
"lower" :
"<guided-results-lower />",
"upper" :
"<guided-results-upper />",
"q" :
"<guided-query-param gsname='q' />"
},
"breadcrumb" :
[
<guided-breadcrumb>
{
"name" :
"<guided-breadcrumb-label>",
"breadcrumb-remove-item" : {
"link" :
"<guided-breadcrumb-path gsname='remove'>",
"value" :
"<guided-breadcrumb-value />"
},
"breadcrumb-goto-item" : {
"link" :
"<guided-breadcrumb-path gsname='goto'>",
"value" :
"<guided-breadcrumb-value />"
}
}
<guided-if-not-last>,</guided-if-not-last>
</guided-breadcrumb>
],
"pagination" :
{
"total-pages"
: "<guided-page-total />",
"pages" : {
"First" :
"<guided-page-path gsname='first' />",
"Last" :
"<guided-page-path gsname='last' />",
<guided-if-page-prev>
"Previous" :
"<guided-page-path gsname='prev' />",
</guided-if-page-prev>
<guided-if-page-next>
"Next" :
"<guided-page-path gsname='next' />",
</guided-if-page-next>
<guided-if-page-viewall>
"viewall" :
"<guided-page-path gsname='viewall' />",
</guided-if-page-viewall>
<guided-if-page-viewpages>
"viewpages" :
"<guided-page-path gsname='viewpages' />",
</guided-if-page-viewpages>
"pages" : [
<guided-pages>
{
<guided-if-page-selected>
"position" :
"<guided-page-number />" ,
"page-path" :
"<guided-page-path />" ,
"selected" : "true"
<guided-else-page-selected>
"position" :
"<guided-page-number />" ,
"page-path" :
"<guided-page-path />" ,
"selected" :
"false"
</guided-if-page-selected>
}
<guided-if-not-last>,</guided-if-not-last>
</guided-pages>
]
}
},
"facets" : [
<guided-facet
gsname="event-type">
{
"name" : "event-type",
"values" : [
<guided-facet-values>
{
<guided-if-facet-value-selected>"selected" : true,
</guided-if-facet-value-selected>
"label" :
"<guided-facet-value escape='ijson'>",
"link" :
"<guided-facet-value-path />",
"q1" : "<guided-facet-value
escape='ijson'/>",
"count" :
"<guided-facet-count>"
<guided-if-facet-value-selected>
,"undolink" :
"<guided-facet-value-undo-path />"
</guided-if-facet-value-selected>
}
<guided-if-not-last>,</guided-if-not-last>
</guided-facet-values>
]
}
</guided-facet>
<guided-if-facet-has-values
[gsname="event-sub-type"]>,</guided-if-facet-has-values>
<guided-facet
gsname="event-sub-type">
{
"name" :
"event-sub-type",
"values" : [
<guided-facet-values>
{
<guided-if-facet-value-selected>"selected"
: true, </guided-if-facet-value-selected>
"label" :
"<guided-facet-value escape='ijson'>",
"link" :
"<guided-facet-value-path />",
"q1" : "<guided-facet-value
escape='ijson'/>",
"count" :
"<guided-facet-count>"
<guided-if-facet-value-selected>
,"undolink" :
"<guided-facet-value-undo-path />"
</guided-if-facet-value-selected>
}
<guided-if-not-last>,</guided-if-not-last>
</guided-facet-values>
]
}
</guided-facet>
],
"results" : [
<guided-results
gsname="default">
{
"index" :
"<guided-result-index />",
"url" : "<guided-result-field gsname='loc'
escape='ijson' />",
"title" :
"<guided-result-title />",
"pageID" : "<guided-result-field
gsname='pageID' escape='ijson' >",
}
<guided-if-not-last>,</guided-if-not-last>
</guided-results>
]
}
<guided-if-query-param-defined
gsname="callback">)</guided-if-query-param-defined>
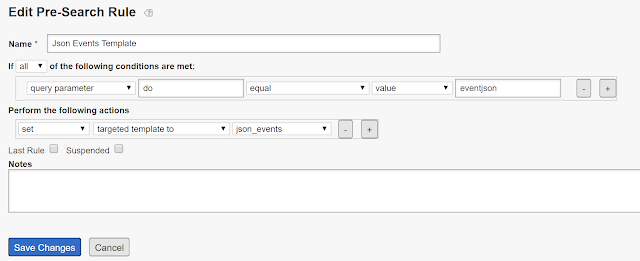
Step
6) Add Pre-Search Rule
a. Navigate
to: Rules->Pre-Search Rules
b. Click
“Add Rule”
c. Fill
out:
i. Name:
Json Events Template
ii. query
parameter – do – equal - value - eventjson
iii. set
- targeted template to - json_events
iv. Click
“Save Changes”
Step
7) Add Transport Template
·
Navigate to: Design->Templates
·
Click Edit icon of file json.tpl
·
Copy the content and take backup in local file
system
·
Replace all existing content with below
mentioned code and post that Click “Save Changes”
<search-content-type-header
charset="UTF-8" />
{
"general":
{
"total"
: "<search-total />",
"lower"
: "<search-lower />",
"upper"
: "<search-upper />",
"rbt-trigger-list"
: "<search-rbta-trigger-id-list>",
"fields"
:
[
{
"name"
: "seo_search_title",
"value"
: "<search-include file="seo/seo_search_title.tpl"
/>"
},
{
"name"
: "seo_search_keywords",
"value"
: "<search-include file="seo/seo_search_keywords.tpl"
/>"
}
]
},
<search-if-suggestions>
"suggestions":
[
<search-suggestions>
{
"suggestion":"<search-suggestion-text
/>",
"count":
"<search-suggestion-result-count>"
}<search-if-not-last-suggestion>,</search-if-not-last-suggestion>
</search-suggestions>
],
</search-if-suggestions>
"facets"
:
[
{
"name"
: "event-type",
"values"
: [<search-field-value-list name="event-type"
quotes="yes" sortby="values" data="values"
encoding="json"/>],
"counts"
: [<search-field-value-list name="event-type"
quotes="no" sortby="values" data="results" />]
},
{
"name" :
"event-sub-type",
"values"
: [<search-field-value-list name="event-sub-type"
quotes="yes" sortby="values" data="values"
encoding="json"/>],
"counts"
: [<search-field-value-list name="event-sub-type"
quotes="no" sortby="values" data="results" />]
}
],
"results"
:
[
<search-results>
{
"fields"
:
[
{
"name"
: "index",
"value"
: "<search-index />"
},
{
"name"
: "title",
"value"
: "<search-display-field name="title" length="500" encoding="json"/>"
}
]
}<search-if-not-last>,</search-if-not-last>
</search-results>
]
}
Step
8) Push Staging changes to Live
·
Navigate to: Staging
Make sure all changes are selected
·
Click “Push
Live”
End url in site will be like
https://sp1006666b.guided.ss-omtrdc.net/?sp_s=date-published;count=8;page=1;do=eventjson;x1=page-type;q1=INDEXING;x2=primary-tag;q2=event
Tips and Tricks:
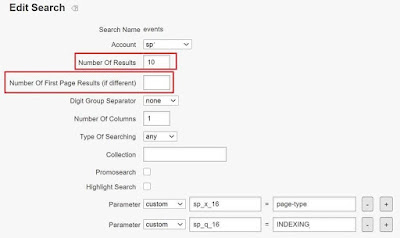
1) If need different no. of results in first page and same in reaming pages.
Go to Settings > Searching > Searches

And, here we can configure it.
2) If we need to perform OR operation between all paramaters instead of AND. then we need to Contact Technical Support to activate this feature, as its not enabled OOTB.
Please refer: https://marketing.adobe.com/resources/help/en_US/snp/SPguide.pdf
3) If you want to sort by date property which is present in custom format then
In Settings ->
Metadata -> Definitions
Update field with Data type = Date
And added additional format in field Date Format(s) along with existing formats
= %d %b. %Y
And updated Design->Templates
-> transport template
like
{
"name"
: "my-custom-date",
"value" : "<search-display-field
name="my-custom-date" date-format="%d %b. %Y" length="500"
encoding="json"/>"
},
4) S&P - Debugging issues:
To debug URL append &gsdb=searchpaths at the end of url.
How can we find Run log for S&P:
We can check process of S&P by appending URL as : /q=xxx&gsdo=searchpaths&gsdb=runlog&gsdblog=3
Search and promote Simulator in Browser without login:
just append the gscmc=1 parameter in the stage URL. That will load the simulator in the browser instead of login in S&P.
Analyse category or any complicate errors from page:
Add '&gsdb=searchpaths to the staged/live URL with query. Then 'view source' and look for the default search we can find more details.
Index logs
Majority of the indexing issues are published in index logs and by analysing it, we can resolve many of them.
Can we debug transport layer of S&P?
We can get the data passed from JSON layer to presentation layer by previewing the data. On template we need to select preview option to see the data output.
How to check syntax written in a temlate?
We have guided tags to create S&P output. While writing those, ust enable 'check syntax error' on template options. By doing this temlate throws error on save, when there is a syntax error.
Tricks:
1) OR operation between property names
sp_x_1=property1|property2&
sp_q_1=test-keyword&
2) OR operation between property values
sp_x_3=property-name&
sp_q_3=%22Value1%22%22Value2%22%22Value3%22














No comments:
Post a Comment